博主是一个平时喜欢在网上下载漂(Mei)亮(Zi)壁纸的人,偶尔会砰见有些网站设置一些障碍阻拦网友下载图片,比如屏蔽右键啦、要求登录啦(登录后又要积分)之类的,还有一种是一个页面放一个图,每看一个图要按一下按钮,一不小心就点到开新窗口的广告了。有些博客网页(如网易、Lofter)有很多美图,也没有啥保存限制,但一个一个下也是很麻烦的事情(人总是很挑剔哈),总之钻木取火是很不方便的,各种曾经的纠结就让博主萌发了做一款专门用来分析网页图片并提供筛选下载功能的扩展的想法。经过超过半年时间的酝酿开发,一款能够初步让博主满意的扩展——图片助手(ImageAssistant)终于完成了。
博主是一个平时喜欢在网上下载漂(Mei)亮(Zi)壁纸的人,偶尔会砰见有些网站设置一些障碍阻拦网友下载图片,比如屏蔽右键啦、要求登录啦(登录后又要积分)之类的,还有一种是一个页面放一个图,每看一个图要按一下按钮,一不小心就点到开新窗口的广告了。有些博客网页(如网易、Lofter)有很多美图,也没有啥保存限制,但一个一个下也是很麻烦的事情(人总是很挑剔哈),总之钻木取火是很不方便的,各种曾经的纠结就让博主萌发了做一款专门用来分析网页图片并提供筛选下载功能的扩展的想法。经过超过半年时间的酝酿开发,一款能够初步让博主满意的扩展——图片助手(ImageAssistant)终于完成了。
她是一款怎样的扩展?
她是一款包含网页图片提取、筛选、下载功能的chrome扩展(当然也能运行于各式360浏览器、猎豹浏览器、百度浏览器、UC浏览器、115浏览器等众多定制的浏览器),不论你是网页设计师、程序员还是普通网友,她高效的图片筛选、下载功能都能为你所用。
图片提取
图片来源有两个,页面元素分析及HTTP请求监听。
其中页面元素分析图片提取包含三种模式,一种基本图片提取模式和两种加强提取模式。
在基本提取模式中,提取范围囊括网页中的图片元素SRC地址及包含图片地址的属性值、链接中包含的图片地址、各DOM元素的样式图片、IFRAME框架内容中的图片元素;通过AJAX动态加载的以上各元素属性也在提取范围(页面采用动态延迟载入么?没问题!只要是图片,也是她的菜)。
在某些情况下,网页更原意展示图片的缩略图,而大尺寸的图片则以动态链接的形式呈现给用户,此时可以通过加强模式之预取链接数据来偿试获得图片数据。
在更为罕见的情况下,大尺寸的图片会被嵌在当前链接的新页面中,此时可以通过加强式之分析预取数据来偿试获得更完整的图片数据。
你或许想到了,网页加载图片不一定会放到DOM里,也可能是直接由FLASH加载的,或者被加载后用于绘制到CANVAS上,通过这两种方式加载的图片不就没有办法获取么?其实这两种情形也已经被考虑了,图片提取的另一个数据来源是请求监听,这两种方式加载的图片也能被获取了。
可以说在页面中能够看到的图片元素几乎都能够被提取,哪怕是“丰富多彩”的嵌入式广告所包含的图片也不例外(请先把你的Adblock plus关了)。
图片筛选
扩展提取的图片由单独的筛选页呈现给用户筛选,所有图片都已经按照图片尺寸(面积)由大到小排列了。可供筛选的选项包括图片的类型(BMP、PNG、JPG、GIF、SVG、WEBP、ICO)及可自定义筛选选项的图片大小。
筛选针对大规模图片展示做过优化,内存不是太小的话(不小于8G,图片吃内存啊),一次性容纳五千张供筛选的图片也不会有什么问题(内存不够会被CHROME干掉)。
使用快捷键可以关闭顶部菜单,一来增加预览空间,二来加快操作速度。
哪些场景适合使用她?
设计师迅速获取网页素材,游戏开发人员从网页游戏中提取材质,批量下载壁纸,批量看站点图片……
以下展示几个比较有代表性的使用场景:
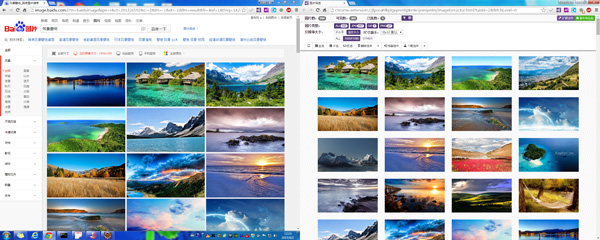
批量下载百度壁纸:
只要你的机器性能够好,内存够大,主要是网络够快的话,一小会儿的功夫下载上千张1080P的壁纸都不是问题。
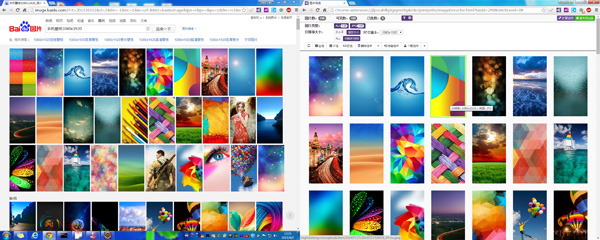
不光是桌面壁纸,只要在百度页面里设定好手机分辨率再用扩展提取,下载大量适合你手机屏幕大小的壁纸也是很简单的事情。
用了她,再也不需要一张一张点开另存为了,下载壁纸是不是变得简单高效呢?
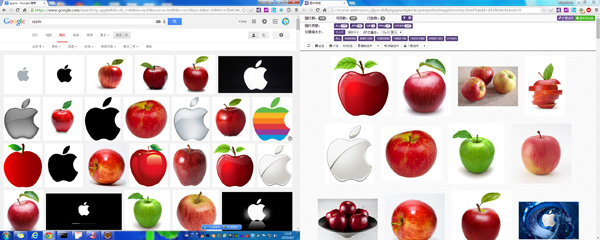
批量下载图片搜索结果:
本篇讨论的是扩展,所以不要问我是怎么打开google的。之前打算在百度上演示这个的,但搜apple后百度更倾向于让我看苹果公司。还是google上靠谱些,搜apple更倾向于给用户展示水果。当然你也可以用这种方式来找适合桌面大小的壁纸啦。
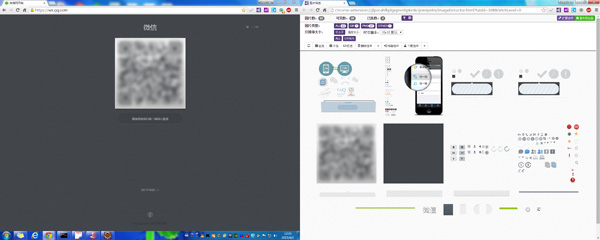
提取微信页面所用素材(原来有这么多看不见的元素啊):
微信的PC网页登录页是不是很简单呢?用工具扒扒看,哇,原来还隐藏了好多素材。
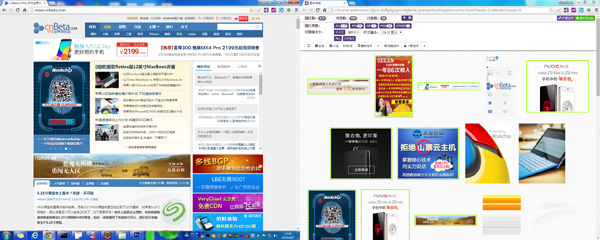
提取cnBeta中的网页元素,包括嵌入式页面广告:
哦,这个例子拿cnBeta来试的,关掉Adblock Plus后页面内容“丰富”多了,用工具扒一扒,嵌入式页面广告图片都出来了,功能是不是很强大?cnBeta的广告着实是多啊,加载众多广告所耗费的流量比加页面自身耗费的流量多多了。
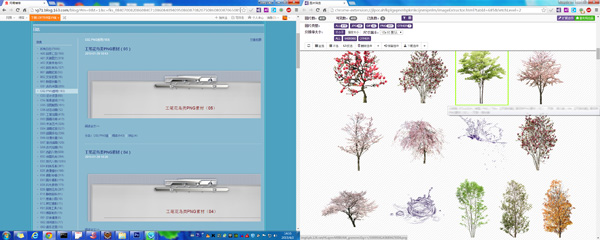
批量提取网友收集素材资源:
好心的网友在网易博客上发了一些自己收集的PS素材,是不是很喜欢呢?一个页面一个页面点开再一个一个另存为到本地么?白头发都出来了,用工具吧,使用重型武器氢弹后你只需要点击面面列表底部的页码,所有列表里中页面的图片就都被扒下来了。
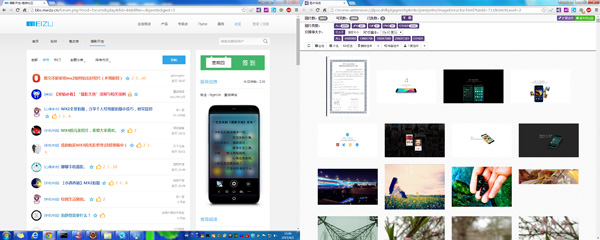
批量浏览魅族论坛摄影板块中帖子里的图片:
这个没什么好说的,有时浮躁了一个个点开看真心受不了,用工具一次性提取所有当前列表中页面所包含的图片看。
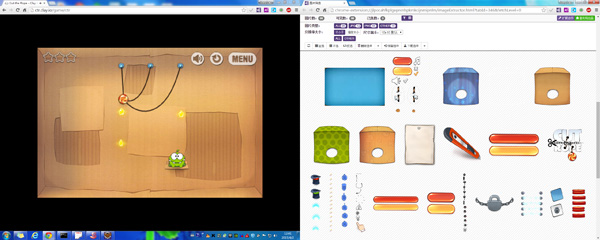
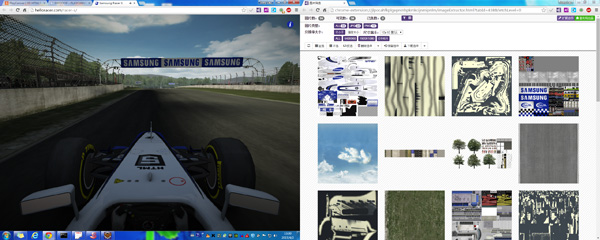
提取网页游戏割绳子(Cut The Rope)中用到的材质:
这个游戏都玩过吧?它有网页版的,是不是想看看它是由哪些基本元素组成的(不是做IT的或许就没兴趣了)?用基本模式就能提取到组成游戏的基本元素了。
提取HTML5 3D网页游戏/DEMO中使用的材质:
这是一个HTML5 CANVAS演示DEMO–3D赛车。没有深入研究过,不过看它用到的贴图材质似乎很厉害的样子。
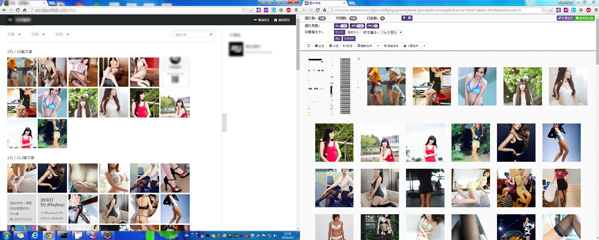
宅男神器,宅男看图必备,批量浏览妹子图:
上图是用加强模式(氢弹)从一个Lofter归档页中提取的,妹子图是一个宅男们热衷的话题,有工具自然方便多了。
扩展在以上场景中的应用是不是能带来很多便捷呢?更多的使用方式等待你去发掘,你需要做的就是安装她,狠狠地使用她。
如何得到她?
想真实体验到扩展功能及精心设计的细节肯定需要安装它,你可以通过以下方式途径进行安装:
Chrome应用商店:
https://chrome.google.com/webstore/detail/dbjbempljhcmhlfpfacalomonjpalpko
扩展主页:
http://www.pullywood.com/ImageAssistant/
扩展已经提交到猎豹应用商店、360应用商店、百度浏览器应用商店,应该很快能够在里面找到它。